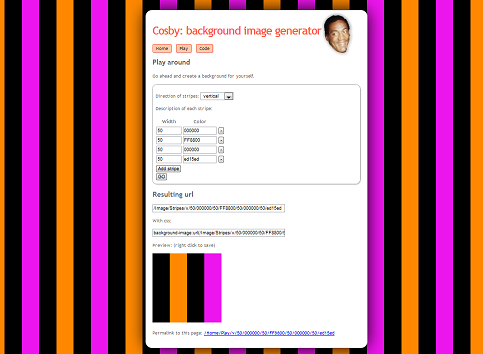
Introducing Cosby, spontaneous striped background generator

'Cosby' is a small site for generating striped backgrounds (or gradient edges). You can incorporate the code from Cosby into your own asp.net/mvc applications and create striped backgrounds directly from within your Css file.
Once you've got Cosby in place, you can start to magically conjur stripy images out of thin air. Just reference a Cosby image as if it already exists, and it will cause the relevant image to be generated spontaneously and stored on disk for eternity.
For example, if you write: "background-image: url(/Image/Stripes/V/20/FFF/1/000);" then you will get a background with vertical ('V') stripes, alternating between 20 pixels of white (FFF) and 1 pixel of black (000). A moment later you decide you want the black stripes a little wider. Just alter the css (change the 1 to a 2) and they will be. No need to jump back and forth between image editor, filesystem, IDE and browser.
Cosby includes a playground where you can experiment with creating your own backgrounds.
But Why!?
While I was procrastinating about working on my talk for WDCNZ I wanted to mess around with MVC's 'FileResult' which lets you return a file from an action. So I resurrected and mutated the idea behind a Gradient Maker I wrote SIX years ago, using asp.net 1.0, and ended up with this latest monstrosity. (Cosby also lets you generate gradients, though I haven't done much with that feature)
The code is published at cosby.secretGeek.net, so feel free to grab it, criticise it, and forget about it.
And of course the name is a reference to Bill Cosby's infamous Cosby sweaters, which get their own detailed write up on wikipedia. I was recently heartened to see 'Cosby sweater' amongst the text generated by the hipster ipsum random text generator.
That's all for now.
Next → ← PreviousMy book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.