HTML5, a 3 minute guide
Mark Pilgrim (one of the internet's colourful characters) is writing a book on HTML5.
Chapter 3 is a great read but at forty pages it's too long for a busy and important person like you to follow along. So I'm gonna summarise (brutally), for your benefit.
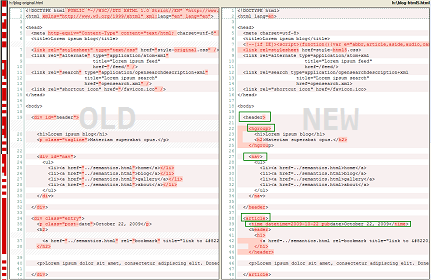
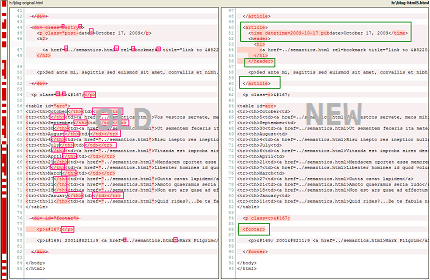
Mark shows us before and after version of a document: it starts off using pre-existing HTML features, and he carefully simplifies the document (and expands it) with all the goodness that HTML5 provides.
The two following images show the resulting 'diff', as seen by SourceGear's DiffMerge tool.
Here's my very poor and half-baked summary of the diff:
- You don't need quotes around attributes (unless there's spaces in the attribute, and then you do)
* - You don't need closing tags in redundant situations (e.g.
'tr','p')* - Less "DIV"itis due to new and meaningful elements:
<header>- ...where you might've said
<div id='header'>previously <hgroup>- ...to tie a bunch of headings together, where they don't create subsections
<nav>- ...where you might've said
<div id='navigation'>previously <article>- ...to denote standalone pieces that can be extracted and read on their own (perhaps the
<div id='content'>of your document) <aside>- ...to denote diversions from your text that aren't part of an article itself (for example, pull quotes)
<time>- ...for text that indicates a time, this has a machine readable attribute, e.g. "
datetime='2009-10-29'" <footer>- ...where you might've said
<div id='footer'>previously
* So this is not XHTML, it's not even XML. You can write it as valid XML if you're that way inclined -- but you don't have to. It's HTML. It doesn't have to pretend to be something it's not. That's cool. That's the bit I like best.
Some other Mark Pilgrim links, in case you don't know of him:
Next → ← PreviousMy book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.