Dungeon.css: Dungeon Generator
I've been writing about Random Dungeon Generators over at wiki.secretGeek.net, and as a consequence, ended up putting a new random dungeon generator online.
Dungeon.css: Dungeon Generator

The layout of the maps is generated by a C# library, Karcero, by Oded Welgreen. A very nice library if you need to generate dungeons or mazes. (And why wouldn't you need that, hmm?)
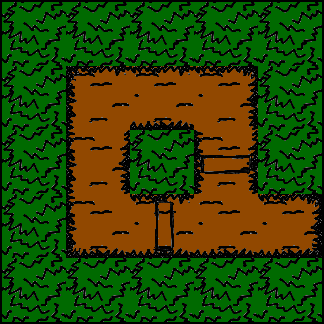
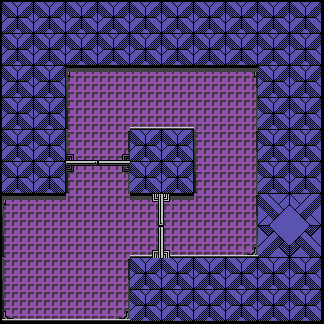
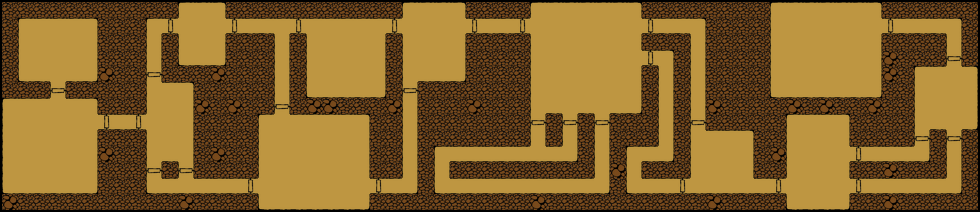
The idea of the page I've put up is that you can choose a theme, and customize the background colors. Themes are entirely based on css. The maze is just a HTML table, with classes and styles.
Each theme is a style sheet, a pair of default colors, and a few gray scale pngs (with transparent backgrounds).
It's very easy to add a new style, or to improve an existing style.












If I was really serious, I could've gone with SVG. Then *all* aspects of the color and scaling could be configurable through css. But it would also be trickier to author the pictures, for someone like me (with my MVP in "MS Paint").
The Cicada Principle
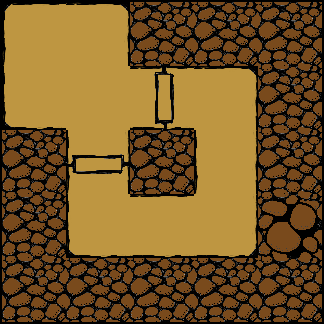
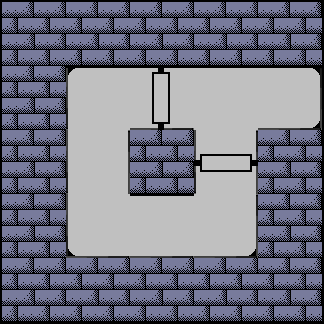
In the SpaceBase and Dungeon themes, I want a few randomly selected background tiles to use a different image, to give the rocks or space base a more natural feel. CSS doesn't currently include any kind of random function, so I used 'the cicada principle', whereby a set of nth-child rules with varying prime numbers will select a random-looking set of tiles. To wit:
tr:nth-child(13n) td:nth-child(11n-10).rock { background-image:url(image/rock_geo2.png)}
tr:nth-child(7n-3) td:nth-child(17n-12).rock { background-image:url(image/rock_geo2.png)}
tr:nth-child(17n) td:nth-child(23n).rock { background-image:url(image/rock_geo2.png)}
tr:nth-child(7n) td:nth-child(13n).rock { background-image:url(image/rock_geo2.png);}
tr:nth-child(19n-12) td:nth-child(21n).rock { background-image:url(image/rock_rare.png);}
tr:nth-child(5n) td:nth-child(7n).rock { background-image:url(image/rock_geo.png);}
tr:nth-child(7n) td:nth-child(5n).rock { background-image:url(image/rock_geo2.png);}
tr:nth-child(10n) td:nth-child(10n).rock { background-image:url(image/rock.png);}
Finally
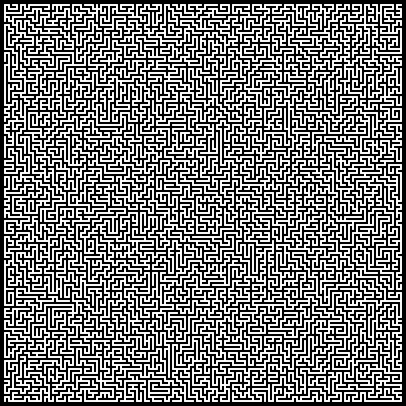
Note that depending on the parameters you choose, you can also generate complex, unthemed mazes.

Anyhow, the online dungeon generator is here, and the source code is available here.
Next → ← PreviousMy book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.