Hacking Hyperink (aka. changing the font-size of an Epub on Kobo)
This is a little bit niche. ;-)
I bought a book from a supplier called Hyperink. Hyperink specialise in taking popular blogs and turning them into ebooks. For example they've put out a few books based on Jeff Atwood's writing. The book I bought was from Patrick McKenzie, "Sell More Software: Website Conversion Optimization for Software Developers". It's a bunch of his posts about increasing sales, plus a few new articles, and some follow up on how certain experiments panned out. (I recommend it.)
After buying from Hyperink the book was made available in 3 formats, .epub, .mobi and .pdf
Problem! When I "side-loaded" the .epub version onto my kobo eReader (using calibre), the fontsize was teensy tinsy little and impossible to read. Okay I thought, no problem, I'll just adjust the size of the font... so I tried that, but woah, the text would *not* change size. It just refused to budge. This was extremely frustrating. I spent real money on this thing so I could read it, not so I could go blind.
Did I sit on the ground and cry? No I didn't! Well, not for long. I cracked out my awesome power tools and fixed the problem!
So here's what I did.
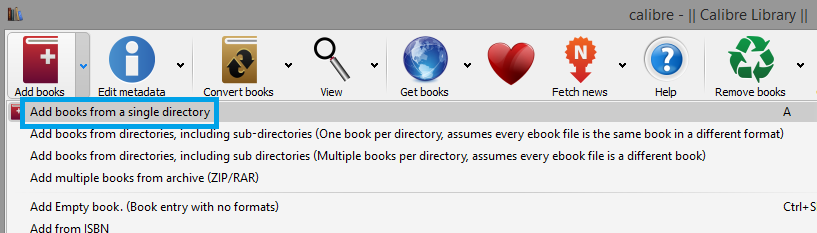
In Calibre, add the book.

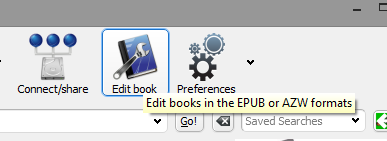
Look for the "Edit Book" icon. Edit the book!

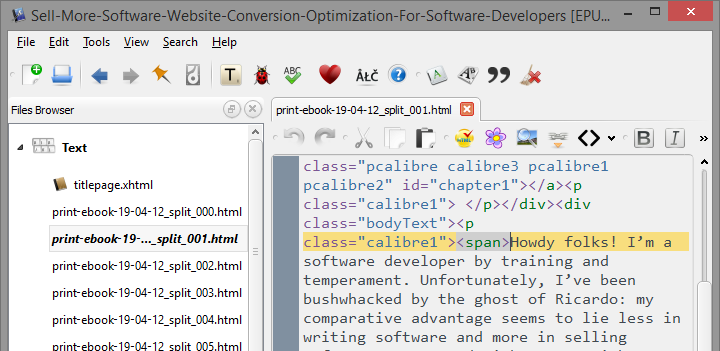
Navigate, using the "Files browser" pane on the left, double-click on any chapter, and look at the markup for a regular paragraph in the book. (It feels weird to be double-clicking... that's an action that has almost fully disappeared from our mouse-repertoire.)

In this case we can see that a regular paragraph is wrapped in this xhtml:
<div class="bodyText"><p class="calibre1"><span>Notice the class of "calibre1" -- that's what we'll use for specifying the styling of paragraphs. It will be different in any given epub, and there's various other css selectors that could be used to style the text. But a class, such as calibre1, has just the right level of specificity for our purposes. So in this case, commit "calibre1" to your already over-burdened short-term memory.
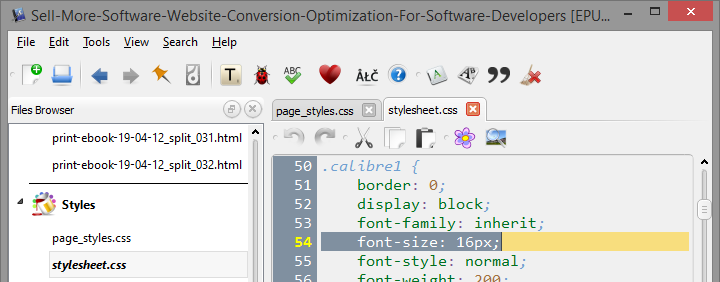
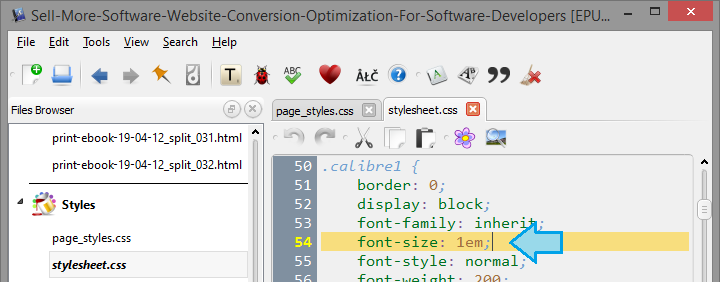
Now scroll down in the "Files Browser" until you find "Styles" and in there you'll find stylesheet.css. Double-click to edit that... (For other books it might be a different css file.)

Where it currently says that the style ".Calibre1" (translation, styles applied to all elements with class=Calibre1), change the font-size rule from the fixed size of "16px", to the far more flexible, relative, scalable size of "1em."

Save your changes. Send the ebook to your kobo (or other device), open it up and read it at ANY SIZE YOU WANT.
Ahhhh. That's beautiful.
(I find that reading very late at night, as I get more and more tired, I make the text bigger and bigger and BIGGER until finally I fall asleep with the kobo on my face.)
Next → ← PreviousMy book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.