npm is not just for node... npm is for EVERYTHING
npm -- the node package manager -- is a bit of a beast. In fact it's a lot of a beast. it's a crazed, snaggle-toothed snarling monster hell-bent on ruling the entire world and crushing all opposition beneath its giant cloven hoofs.
If you've only heard of npm in connection with node, you may be excused for thinking, as the name implies, that it is just for managing node packages. node is a specific server-side technology, so perhaps that is all that npm cares about?
Not at all. npm cares about everything. npm does everything.
Here is how I thought of it, when I was young and foolish.
Consider these three basic types of package managers:
- Machine-level package managers
These package managers install entire applications. Think chocolatey, apt-get or yum. - Application-level package managers
These package managers install components an application relies upon during dev/build. Think nuget (or gem, or npm) - Front-end package managers
These specialize in components for the front end component. Think Bower. (Ornugetin previous asp.net versions)
I thought npm comfortably belonged in that second tier. It's like nuget I thought, but for node. Shrug.
Then I learned about the "-g" (global) parameter. And realized that with npm you can install packages that are available "globally".
So it has crept up into that top tier as well. It can do what chocolatey, apt-get and yum do.
Not a problem I thought... then I took a closer look at Bower. It's an interesting and well-liked package manager for the front end.
But I started hearing more and more about people preferring to use npm for front end packages too. Apparently you combine npm with Browserify and/or dedupe -- and you quickly see it's got the 3rd category covered as well.
Not to worry I thought. npm is just one part of a rich tapestry of tools.
Task runners, for example, are another category of tool used by web developers. There's a growing number of these task runners out there, and two in particular always seem to be vying for supremacy: Grunt and Gulp. But recently I've been hearing more and more about npm scripts.
"npm scripts" are a way of making npm aware of easy to use aliases that point to longer scripts, exposed by a package.json file.
They give you a convenient way to just use npm for everything.
And that's where we've come to now. You can just do every damn thing in npm. I'm kind of hearing an update to Atwood's law, something like:
Everything that can be done in npm will be done in npm. Any thing that can't be done in npm will be replaced by a thing that can.
Maybe npm stands for "node's perfect monster".
Even if you have never used node, and never want to use node, you will still need to use npm.
By January of 2017, all other technologies are being phased out permanently, in order to make room for nothing but pure npm.
Introducing intellisense-like command completion for npm on windows
I say all of this by way of introducing a helpful tool that gives you intellisense-like behavior when using npm on windows.
Doug Finke has written a powershell module that gives you tab-completion when using npm on windows.
In powershell version 5 from an elevated prompt, find and install the NPMTabCompletion module, from the new Powershell gallery, like this:
Find-Module TabExpansionPlusPlus -repository PsGallery | Install-Module -Scope AllUsers Find-Module NPMTabCompletion -repository PsGallery | Install-Module -Scope AllUsers
(As shown, you first install TabExpansionPlusPlus)
Then, from a freshly opened prompt (that does not need to be elevated), import the module into your session.
Import-Module TabExpansionPlusPlus Import-Module NPMTabCompletion
(You will also need to either add those commands to your profile, or run them in every powershell session where you want npm tab completion to work.)
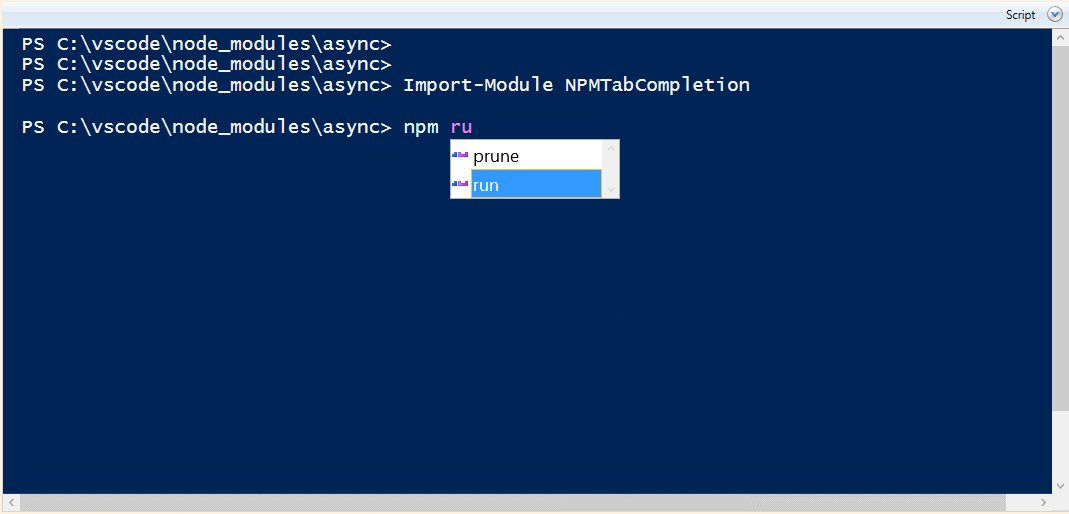
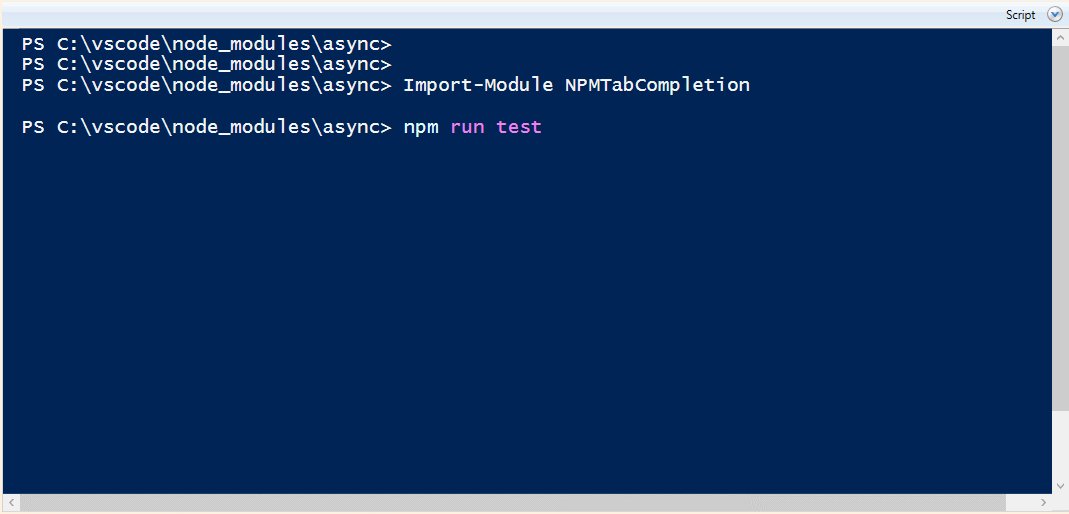
This not only gives you intellisense-style completion for npm commands, it also looks in the nearest package.json file to see if there are any commands (i.e. npm scripts) you've specified locally.
Here's an animated gif of it in action:

I've published a more thorough guide to installing it, here: npm tab completion with powershell. There are troubleshooting notes as well, in case you fall into the same problems I fell into (including the sad news that the time came to uninstall PsGet which has been replaced with PowerShellGet)
(That documentation is at a "Today I Learned" site I've been building out, day by day. There's a lot of stuff there already. I'll blog about how to build a site like it as soon as I get a moment!)
Next → ← PreviousMy book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.