10 Line Marvel: 3 column CSS only layout (No tables)
Back when I were a wee lad, typin on an amstrad PC 6128 with feet not reachin the floor, my geeky brother convinced my father to buy the magazine 'amstrad user' once or twice.
Our favourite regular feature was called something like '10 Line Marvels' -- these were programs, written in basic, just 10 lines long, that did extraordinary things.
It would take more than ten lines to describe the marvel that those programs represented. Can you imagine, for example, a ball bouncing around the screen? now imagine it in ten lines. impossible. (hint, it relies on a trick)
This was in the days somewhat prior to including a DVD on the cover of your magazine. Two gig of code was slightly unthinkable. Ten lines of type-it yourself was just do-able. (Type-your-own roulette wheel programs were pretty darn impossible to compile... jeb got there in the end ;+) )
Anyway, ten lines of my code, these days, is mostly whitespace and comment. So i'm not gonna try and marvel you.
This ain't gonna be marvelous
Here's a table-less 3 column CSS layout in ten lines. The only reason I mentioned the above reminiscence is because this happened to fit into ten lines, exactly. Hint: the nasty trick is that you specify the right column before the middle column.
.left {width:150px;float:left;padding:5px;background-color:#F00}
.right{width:150p;float:right;padding:5px;background-color:#48F}
.middle{padding:5px;background-color:#FF0} --></style>
<p class='left'>
This is the left
<p class='right'> <!-- see: right column before middle.. -->
This is the right
<p class='middle'>
This is the middle
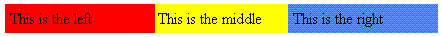
Example of how it is expected to look:

Credit due to pixy for their 3 column layout, which informed this one (in just 120 lnes). And due to my skinnyband limitations, i haven't tested this in the flaming-fox.
(Later: I've found something about these '10 liners' (for the Amstrad CPC) see Sean McManus's Article... (quoted below):
My book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.