A console.log() adventure
I built this thing. I urge you to go and try it out before you read on. Unfortunately you'll need to be on a desktop computer, not a mobile phone.
In case you don't have a desktop computer anymore (woah, futuristic!), or have already tried it out, I'll give some spoilers and discussion now.
Spoilers
Actually, I'll give some space before the spoilers. Scroll now for spoilers.
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
↓ spoilers ahead ↓
It's a console.log() adventure game.
As one person said on twitter:
a game you can play while it looks like you're working...
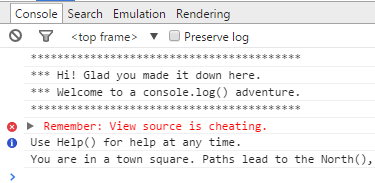
You press F12, drop into the developer tools, go to the console, and a message awaits.

I expect other people have invented the sub-genre before me, but I've never seen one before.
It's a very simple text adventure game, where the commands you enter are function calls, directly into the javascript REPL.
'North()' to head north (or 'n()', or 'N()' or 'north()'... I created 'overloads' for some simple synonyms, cheers to NimbleText for doing all the typing.) If you want to expand the command, or contribute in some way, please visit the github repo (or get in touch).
This specific opening:
You are standing in a town square. Paths lead to the north, south, east, and west.
...is the verbatim opening of the earliest programs I wrote, text-adventure games that were based not on other computer games, but on table-top RPG's that my brother introduced me to. I don't know where he learned about them.
The code for this one is very primitive. I wrote it about as quickly as I can type. I created array-based maps, like this:
var maps = [[ "...................", //0 (Starting map!) ".....ffffffff..f...", //1 "...ffffffffffffff..", //2 "...f.ffffFffffEf...", //3 "...W.....P..fffff..", //4 ".......CPTPH.......", //5 ".........P.........", //6 ".........V.........", //7 "...................", //8 "...................", //9 "..................."], //10
(I didn't even fill the map... I wanted it very easy to complete.)
Code for working out what the characters stand for (f,W,F,P etc...) is *repeated* in case statements inside the verb functions (look, use etc). This is *not* the gold standard re 'encapsulation'.
I resisted the temptation to use all the crazy console colouring/styling that is possible in chrome (and firefox).
And I didn't think of any tricky javascript-interpreter-related things that could make the game special. Such as requiring the player to code up a piece of AI to beat a boss monster, things like that.
I tried to hook into the console itself, so that I could parse the input directly, but I had no success with the techniques I found.
I looked for a javascript equivalent of Ruby's method-missing, found something that might work on firefox, but had no success in chrome.
Anyway, please go forth and expand upon this ground breaking new sub-genre. Embed console.log() games into all your company websites, for the secret amusement of your fellow web developers and so on.
Also: merry christmas.
Previously...
- Folder Based Hangman another esoteric game sub-genre I invented that didn't take off.
- Extended discussion of text adventure games.
- Web-based trading game
My book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.