World's Simplest Code Generator: implemented in pure Javascript

Last night I was stuck using an old laptop, with no dev tools and no internet connection.
A machine without dev tools is like a pub without beer, i lamented, when i suddenly remembered Douglas Crockford's essay 'Javascript, the world's most misunderstood programming language.'
So I fired up notepad and set about re-writing "the world's simplest code generator" -- in pure javascript this time.
This was a fun and liberating exercise: programming without any tool support (remember Chucky Petzold's Does Visual Studio Rot The Mind?).
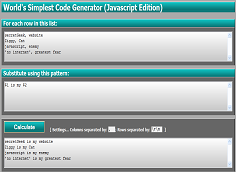
There were a few unexpected delights and challenges, that i'll talk about now. If you want to use (or bookmark) this new, faster version of the WSCG, i've polished it up a little and uploaded it to here:
world's simplest code generator (javascript edition)
the core of the program is hardly ten lines long, two simple functions:
function calculate() {
//split the data into an array of rows
var dataRows = $('txtData').value.split($('rowDelim').value);
for (var i = 0; i < dataRows.length;i++) {
//apply the pattern to each row
result += apply($('txtPattern').value, dataRows[i], $('fieldDelim').value) + '\r\n';
}
}
function apply(pattern, row, fieldDelim) {
//split the row into an array of fields
var fields = rows.split(fieldDelim);
for (var col = fields.length; col > 0; col --) {
//replace '$1' with fields[0]... and so on for each field.
//(applied in descending order, so that, for example, '$10' isn't mis-interpreted as '$1')
pattern = pattern.replace(new RegExp('\\$' + col, "g") , trim(fields[col-1]));
}
return pattern;
}
The actual code is spaced out a little more (lines aren't nearly so long)
Because it requires no postbacks, this version of the WSCG is the fastest yet. It doesn't have all the features of the previous version but i think i can use eval() to make it far more powerful yet.
Now something else I've been thinking though, is that I'd love to rewrite this in F#. Anyone care to help out? A silverlight implementation would also be fun. I've written a powershell version (in one horribly long line...) and i should blog that some time.
(Side bar: there was a good hanselminutes about F# recently, where Robert Pickering was interviewed.)
As it turns out, the thing I found hardest about writing this without internet access was testing the seemingly simple regular expressions used in the little 'trim' functions i had to write:
function ltrim(input)
{
//if it starts with spaces... remove them!
return input.replace(/^\s+/gm,'')
}
function rtrim(input)
{
//if it ends with spaces... remove them!
return input.replace(/\s+$/gm,'')
}
function trim(input) {
//trim spaces from the front and the back of the string.
return ltrim(rtrim(input));
}
If I'd had internet access, I would've used David Seruyange's excellent regex testing tool.
One last thing: it felt unnatural to write a descending for statement:
for (var col = fields.length; col > 0; col --)
Have gotten very used to foreach.
My book "Choose Your First Product" is available now.
It gives you 4 easy steps to find and validate a humble product idea.