zen-coding: turn those CSS selectors upside down

Web developers Sergey Chikuyonok and Vadim Makeev have built a nifty set of plugins called 'zen-coding' that work across a range of IDE's.
The niftiest idea from 'zen-coding' is a way of writing Html very very quickly, by a kind of reverse-application of CSS-selectors.
Ah, I think examples will show what words could never explain...
If you type:
div.name
and press the shortcut-key to invoke 'zen-coding' -- the snippet expands into this piece of html:
<div class="name"></div>
If you type:
div#name>p+p
and invoke 'zen-coding' -- the snippet becomes:
<div id="name"> <p></p> <p></p> </div>
There are more complicated scenarios as well: if you understand CSS selectors, you'll wrap your head around it very easily.
Hence, zen-coding lets you write markup very very quickly.
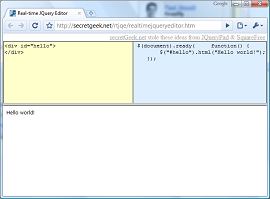
I've built an online demonstration, a simple web app that uses the code from Sergey's aptana plugin.
These ideas have been re-implemented for emacs, and there's a vim re-implementation in the wild as well.
There's some very good screencasts around, here's one from Vadim and one from Sergey.
This is a cool idea. In the same way that JScript takes CSS Selector DSL and re-purposes them, 'zen-coding' squeezes extra utility out of this tiny DSL. What other DSL's can be used backwards, forwards, sideways? Can linq expressions be reversed for generating .net classes (rebuilder style)? Can SQL Select Queries be parsed and turned into DDL for creating a database schema? Can XPath be used as an XML generation tool?
It's also gotten me thinking about how this style of code generation can be applied to my favourite little hobby-tool, 'World's Simplest Code Generator'
WSCG has come a long way lately, as I've been using my bus-rides to make WSCG more powerful (typing on the HP-mini I got at Tech-Ed) adding more macros, built-in functions, an extensive help file, and some powerful operators called $ONCE and $EACH.