The Stupid Ideas Powershell Slackathon

When is it?
Friday 17th June 2016.
How do I join?
- Fill out the form below. ↓
- Or simply email me (leonbambrick@gmail.com)
- Or send (@secretGeek) a direct message on twitter including your email address.
What does it cost?
It's free! And there are prizes.
Where is it?
It's an online event. It is everywhere.
What do I need to do?
Think of something simple, fun, funny, stupid, puzzling or plain wrong that you'd like to achieve in powershell. It doesn't need to be humorous, it may just be some recreational programming you've been kicking around in the neglected pipelines of your mind.
On the weekend of June 17-19 2016, there will be people online, at a special instance of "slack", willing to help you achieve your weird ideas.
At the end of the weekend a summary of all participation will be written up, and prizes awarded in a range of fun categories that are yet to be decided. (Some possibilities below)
Why PowerShell?
Powershell is much maligned. Any time I perform a public act of powershell I am met with the meanest comments. I'm attacked by linux users, insulted by 'real programmers', scoffed at by web developers. But I'm willing to fly my freak flag, even if it does have a powershell logo on it, and want to share the joy of powershell with others.
Why Stupid Ideas ?
I've always approached the serious topic of technical learning through the lens of frivolity and play. And I have so many stupid ideas! Surely there are other powershellers who harbor whacky ideas. Surely powershell is not just a corporate tool, whose only lot in life is to quietly get the job done. There must be a place for stupid ideas, even in the world of PowerShell.
Okay, when exactly is it?
| Timezone | From | To |
|---|---|---|
| Sydney/Brisbane | 9pm Friday, 17th June | approx. 9pm Sunday, 19th June |
| Auckland | 11pm Friday, 17th June | approx. 9pm Sunday, 19th June |
| UTC | 2016-06-17T11:00:00Z | approx. 2016-06-19T21:00:00Z |
| London | 12 noon Friday, 17th June | approx. 9pm Sunday, 19th June |
| New York | 7am Friday, June 17 | approx. 9pm Sunday, June 19 |
| California | 4am Friday, June 17 | approx. 9pm Sunday, June 19 |
That's weeks away!
No, it's only...
> New-TimeSpan -Start (GET-DATE) -End (get-date -Date "2016-06-17T11:00:00Z") Days : 9 Hours : 4 Minutes : 20 Seconds : 51
What sort of stupid ideas?
It's completely up to you!
Here's some things I think would be fun to work on:
out-tshirtA cmdlet that directs your text/images to a custom t-shirt design website, and returns a url where that shirt can be purchased. e.g.
"hello!" | out-shirtreturns a url where you can buy a t-shirt with the word "hello!" on it.dir *.png | out-shirtreturns urls to buy t-shirt for each of the pngs in the current folder.dir *.png | Add-Feature -Moustache -Fangs -Glasses -ScarAdd-Featureis a commandlet that uses OpenCV face detection to find faces in pictures and add features such as Hitler Moustaches, bushy eyebrows and so on. This could have put my 8 year old self completely out of work.
There is a much longer list of suggestions and resources further down. Those two examples were not particular highlights.
You said there was a form to fill out?
Lo, and what a form!
Alternatively you can:
- email me (leonbambrick@gmail.com)
- Or send (@secretGeek) a direct message on twitter including your email address.
What sort of prizes are on offer?
I was thinking of prize categories such as:
- Worst idea
- Most interesting hack
- So bad it's good!
- Evil genius.
- Worst Prompt Function
- Best One Liner
Confirmed prizes:
- 2 Chocolatey Pro Licenses
- NimbleText Bundle license
- A copy of Douglas Finke's book: Windows Powershell for Developers (O'Reilly)
- A coupon for a free copy of my forthcoming book (Your First Product)
I haven't yet organized any other prizes, though I'm confident I can secure other prizes, along the lines of:
- Lee Holmes' book (Windows PowerShell Cookbook, O'Reilly)
- Other software, e.g. powershell related tools. (Hmmm, octopus deploy springs to mind)
- Other books, on the topic or off.
- An amazon voucher (I would be happy to donate money to this)
You said you had other bad suggestions for stupid ideas?
- A Chaos monkey! for the personal computer.
- Text adventure games (example)
- Video Games (example, and space invaders)
- Turtle logo (see LeeHolmes/PowerShellLogo)
- Powershell Game of Life and cellular automata
- Fractals and fractal curves.
- Mandelbrot set (see Mandelbrot One-liner from WaiKin Wong and this amazing effort from jaykul (Joel Bennett))
- Speech synthesis (see Give PowerShell a Voice Using The SpeechSynthesizer Class and Get installed voices, pranks)
- Music synthesis (Get your geek on with PowerShell and some music)
- IoT anything (e.g.)
- Sudoku anything (e.g.)
- Azure anything
- Choco anything
- LinqPad anything (e.g.)
- github anything
- Fun with git hooks (or mercurial hooks) -- e.g., take a photo of the user's face at the moment a merge conflict is detected. play victorious music when a merge conflict is resolved, speak a phrase such as "here goes nothing" upon push.
- bots anything
- slack anything (post to slack from powershell and please see Warren F: Powershell and Slack)
- trello anything (see Jeff Wouters TrellOps)
- virtual reality powershell console.
- Augmented reality anything
- 3D printer anything
- Auto-gui for any cmdlet
- Powershell Artworks
- Automatic podcast transcribing
- A Powershell Web server
- Unit test of regex
- Visualize Powershell running tasks
- Some ascii art related things
- Cowsay (this already exists... but what else is needed in this category?)
- A text only browser. A 2016 update to Lynx?
- Powershell meets Electron
- Spaced repetition fact tester
- Profile gallery
- Website to Customize and download a profile
- Picture to ascii converter (e.g. Convert an Image File to ASCII Art Using Windows PowerShell)
- Console based Twitter client
- Content based RSS feed reader
- Json to Jason converter.
- Custom Formatter
- Whacky Custom PS drives.
- Node bindings: Powershell-to and from node.js
- Towers of Hanoi
- A terrible admin tool. How bad can it get?
- powershell MVC
- Pretty much anything from this page, or anything under the "Geek Fun - Mix OSes" category at Mewbies.com
- console based emoji support (see Emojis in Powershell? Yes!)
- Tetris anything (see PowerShell Falling Blocks - Ascii art on the move)
- boss mode
- console based productivity tools. e.g. "block facebook/reddit for 3 hours."
- a turn it off and turn it back on again script
- Some apis to consider using.
- This disturbing April Fools prank
- Spintax -- a way of "spinning" text. (e.g. you give it "(Hello|Hi) (there|you)(!|.)" and it returns one randomly chosen sentence. (or all possible sentences)) See example.
- 'Better' Progress indicators. (example: cool ascii spinners)
- An SSD de-fragger
- Autonomous plant watering
- Powershell spell checking
- Optical Character Recognition
- Holiday countdown timer
- Astronomical prediction clock
- For kids! Times tables test game and spelling bee game (could use speech synth)
- Zork nethack roguelike, and other "procedural death labyrinths"
- Maze/dungeon creator and or solvers
- Any fungeoid or other EsoLang
- Stereogram maker
- Simple and ancient crypto e.g. Caesar etc.
- Steganography
Some of the new ideas contributed by people inside Slack:
- A powershell script that automatically sends flowers to your significant other on important days
- Try and do anything Xiki can do. Perhaps within VS Code.
- Estimate a person's clothing sizes in two months projected from Fitbit trends
- Musical programing. Map each char to a note, a-z 0-9 is 36 chars, the standard piano has 12 notes, that's 3 octaves.
- nCurses like library in powershell
- Allow powershell to stream to flooty
- Find a way to activate Cortana commands from PowerShell
- Some sample pranks and
- Chipotle ordering script
- A RandomActOfPizza.ps1: A group of random pizza recipients and random payees, then you spin the wheel and a random person buys another random person a pizza with random toppings.
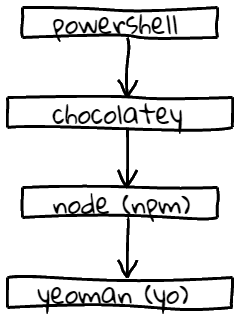
- A Rube Goldberg contraption with as many different technologies into a single thing as possible, e.g. Docker, Windows, Vagrant, Chocolatey, ASP.NET Core, etc.
- Random resume generator
- A graphviz wrapper
- And look -- some early progress on cmdlets for displayed the phase of the moon as an emoji.

Can I watch and enjoy without participating?
Most certainly! Lurkers, onlookers, observers, auditors, all are welcome.
I hardly know powershell, I should stay away, right?
No no no -- we love you, I love you, you don't need to know anything about powershell. You're very welcome. If anyone makes you feel unwelcome, I will pat them on the shoulder and say, "heyyy, come on, you're better than that. Have a hug." and then they'll remember that they *are* better than that.
I hate powershell, I should stay away, right?
Hate is a strong word. "Fear" maybe? "Have sometimes been frustrated by"? those are more accurate, right? Give powershell another go. Like Vienna, it waits for you.
There's already a brilliant powershell slack team people can join at slack.poshcode.org, why didn't you ask them to host it?
Yes, that is a brilliant slack instance. I'd urge any powershell user to join. They have over 1200 members, and answer many great powershell questions day and night.
But I wanted a small and cosy location, where I could feel free to create a lot of channels, and do a lot of stupid things. It's hard to integrate stupid into a social structure that wasn't built with stupid in mind.
Why are you doing this? Is this all some elaborate plan to promote your product book??
Oh god no. I have heard this accusation, so I want to specifically refute it.
This whole stupid ideas slackathon is -- for me -- a way to procrastinate instead of working on the book. So that's like the opposite of helping with sales of the book. Because if the book isn't finished there can be no sales. And in any case the book is not targeted at powershell developers.
My motivation for having this slackathon, beyond finding new and more interesting ways to procrastinate, is to share the idiocy. As this guy says on his fascinating blog:
"I'd rather live in a world full of eccentric thinkers than one full of unthinking consumers"
—Simon Jansen