The Market for Ideas (and is contenteditable really terrible?)
Some people invest in gold, others bitcoin. I put my money on ideas. The volatility can be wild.
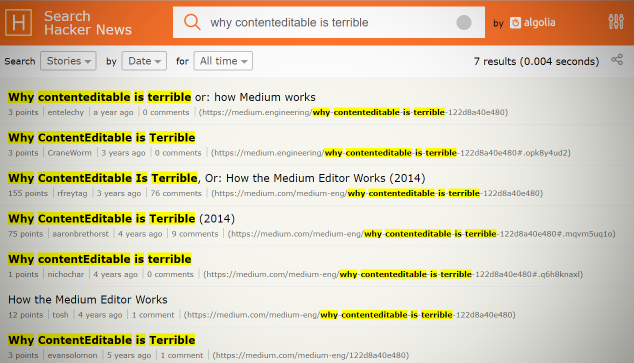
Take this idea -- the idea that "Contenteditable" attribute is a terrible basis for a Wysiwyg editor, as expressed by this article from medium engineering.
5 years ago, this idea was only worth 3 points and 1 comment.
- Why ContentEditable is Terrible 5 years ago - 3 points - 1 comment
(I bought all I could! I liquidated all my other ideas so I could go long on this one....)
One year later -- it's worth had grown to 75 points and 9 comments:
- Why ContentEditable is Terrible 4 years ago - 75 points - 9 comments
(I was tempted to cash out... but some stubborn streak... I held my nerve)
It hit its peak 3 years ago when its worth grew to 155 points and 76 comments
- Why ContentEditable is Terrible 3 years ago - 155 points - 76 comments
(I sold it all, by god, I cashed it all in, right at the peak! It was glorious!)
Soon after: the idea came crashing down. A year ago it was old news, back down to 3 points and 0 comments.
- Why ContentEditable is Terrible 1 year ago - 3 points - 0 comments
I guess what I'm saying is... sometimes an idea is before it's time. Not enough people understand the fundamentals to be able to engage with the idea. Then the audience has caught up, and they understand the idea. And then, having grokked it, the idea doesn't captivate them any longer.
A different though related thought is "It's better to be wrong than early" as described at hackernoon, a sentiment that occurs a few times in Ray Dalio's Principles.

I don't really invest in ideas. Not explicitly. (At a deep level, just about everything we do is an investment in an idea.)
p.s. I built something with contenteditable this week... I agree it's terrible. A page that lets you edit its style, without using javascript